lutego 27, 2018
Alfabet QR - zaszyfrowana wiadomość
Szyfrujemy dalej... podnosimy stopień trudności wzrasta również zainteresowanie uczniów, ponieważ szyfr jest coraz bardziej skomplikowany. Już nie da się go odczytać przy pomocy otrzymanego od nauczyciela deszyfratora. Tyma razem uczeń musi wykorzystać urządzenie mobilne (smartfon, tablet) z zainstalowaną aplikacją do odczytywania kodów QR.
W Sklepie Play znajdziecie wiele darmowych aplikacji na Androida, które możecie zainstalować i korzystać z nich nie tylko przy okazji zadania, które dla Was przygotowałam. Na innych systemach operacyjnych taki czytnik może być jedną z preinstalowanych aplikacji lub być na przykład elementem składowym oprogramowania aparatu. Więc zanim zabierzecie się za instalowanie sprawdźcie oprogramowanie waszego smartfona. Można je wykorzystać w wielu sytuacjach, ponieważ kody QR stały się powszechnie stosowanym sposobem zapisu nawet dużych porcji informacji.
Kody QR umieszczane są na różnego rodzaju produktach, które znajdziemy na sklepowych pólkach (kosmetyki, artykuły spożywcze itd...), w podręcznikach, na plakatach, w planszach informacyjnych, wizytówkach, katalogach...
Kody QR mogą zawierać rożne informacje. Może to być tekst (maksymalnie 7089 znaków numerycznych lub znaków 4296 alfanumerycznych), adres strony internetowej, adres mailowy, dane teleadresowe, dane do przelewu itp. Oznacza to, że na niewielkiej przestrzeni zaszyfrowane jest bardzo dużo informacji. Poza tym nasze smartfony czy tablety po zeskanowaniu kodu QR zawierającego adres strony internetowej natychmiast uruchamiają przeglądarkę i pokazują nam zawartość wspomnianej strony.
Kod QR można również łatwo wygenerować. Znajdziecie wiele generatorów on-line, które zamkną w kwadratowym kodzie graficznym różne informacje, raz wygenerowany kod może być wielokrotnie wykorzystany.
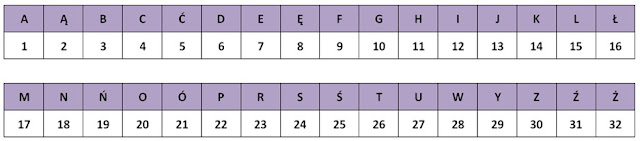
Przygotowałam ćwiczenie, które polega na odczytaniu zakodowanych w postaci kodów QR liter, z których powstały słowa. Te z kolei po odczytaniu trzeba połączyć w pary z obrazkiem. Abyście mogli tworzyć inne, własne ćwiczenia przygotowałam dla was polski alfabet QR, w którym każda litera to osobny plik z kodem. Dzięki temu będzie Wam łatwo tworzyć własne szyfry. Folder z alfabelem spakowała przy pomocy 7z [pobierz plik] oraz systemowego narzędzia kompresji - plik ZIP [pobierz plik].
Dla tych, którzy wolą wykorzystać gotowe ćwiczenie oddaję plik PDF [pobierz plik] zawierający wspomniane wyżej zadanie dla uczniów.
W Sklepie Play znajdziecie wiele darmowych aplikacji na Androida, które możecie zainstalować i korzystać z nich nie tylko przy okazji zadania, które dla Was przygotowałam. Na innych systemach operacyjnych taki czytnik może być jedną z preinstalowanych aplikacji lub być na przykład elementem składowym oprogramowania aparatu. Więc zanim zabierzecie się za instalowanie sprawdźcie oprogramowanie waszego smartfona. Można je wykorzystać w wielu sytuacjach, ponieważ kody QR stały się powszechnie stosowanym sposobem zapisu nawet dużych porcji informacji.
Kody QR umieszczane są na różnego rodzaju produktach, które znajdziemy na sklepowych pólkach (kosmetyki, artykuły spożywcze itd...), w podręcznikach, na plakatach, w planszach informacyjnych, wizytówkach, katalogach...
Kody QR mogą zawierać rożne informacje. Może to być tekst (maksymalnie 7089 znaków numerycznych lub znaków 4296 alfanumerycznych), adres strony internetowej, adres mailowy, dane teleadresowe, dane do przelewu itp. Oznacza to, że na niewielkiej przestrzeni zaszyfrowane jest bardzo dużo informacji. Poza tym nasze smartfony czy tablety po zeskanowaniu kodu QR zawierającego adres strony internetowej natychmiast uruchamiają przeglądarkę i pokazują nam zawartość wspomnianej strony.
Kod QR można również łatwo wygenerować. Znajdziecie wiele generatorów on-line, które zamkną w kwadratowym kodzie graficznym różne informacje, raz wygenerowany kod może być wielokrotnie wykorzystany.
Przygotowałam ćwiczenie, które polega na odczytaniu zakodowanych w postaci kodów QR liter, z których powstały słowa. Te z kolei po odczytaniu trzeba połączyć w pary z obrazkiem. Abyście mogli tworzyć inne, własne ćwiczenia przygotowałam dla was polski alfabet QR, w którym każda litera to osobny plik z kodem. Dzięki temu będzie Wam łatwo tworzyć własne szyfry. Folder z alfabelem spakowała przy pomocy 7z [pobierz plik] oraz systemowego narzędzia kompresji - plik ZIP [pobierz plik].
Dla tych, którzy wolą wykorzystać gotowe ćwiczenie oddaję plik PDF [pobierz plik] zawierający wspomniane wyżej zadanie dla uczniów.