marca 30, 2016
Prezentacja w Prezi
Tworzenie prezentacji stało się naszym "dniem powszednim". Prezentacja stała się nieodłącznym elementem wielu naszych lekcji, projektów edukacyjnych, uroczystości szkolnych, imprez...
Można by się pokusić o stwierdzenie, że nie jest już niczym atrakcyjnym dla naszych uczniów.
Co zrobić, żeby wykorzystanie tej formy przekazu informacji było nadal ciekawe dla naszego odbiorcy?
Proponuję wykorzystanie aplikacji Prezi, która pozwala na tworzenie on-line fantastycznych prezentacji multimedialnych, które z pewnością zaciekawią swoją formą.
Zakładanie konta
Jak w przypadku większości aplikacji sieciowych niezbędne jest założenie konta. Po wejściu na stronę prezi.com, klikamy opcję GET STARTED - przed nami ukaże się poniższy ekran:
Jeśli korzystacie z przeglądarki Google Chrome możecie skorzystać z możliwości tłumaczenia strony:
Chcąc założyć konto darmowe wybieramy CONTINUE FREE (czarny panel) lub jeśli wasza szkoła posiada stronę z domeną EDU możecie skorzystać z opcji Students & Teachers i wybrać jeden z dostępnych planów edukacyjnych.
Ponieważ duża cześć szkół nie posiada jednak domeny EDU omówię zwykłe konto FREE.
Po wybraniu opcji CONTINUE FREE przejdziemy do formularza rejestracyjnego. Możemy dowiedzieć się tutaj, że darmowe konto jest PUBLICZNE, co oznacza, że stworzone przez nas prezentacje są widoczne dla całej społeczności korzystającej z zasobów Prezi.
Tworzymy nowa prezentację
Po wypełnieniu formularza rejestracyjnego możemy praktycznie natychmiast przystąpić do tworzenia naszej pierwszej prezentacji. Po kliknięciu przycisku pojawi się okno wyboru templatki (wybieramy i klikamy Use template) lub jeśli wolimy w pełni zdecydować o formie swojej prezentacji możemy wybrać opcję wyboru pustej prezentacji (Start blank prezi):
pojawi się okno wyboru templatki (wybieramy i klikamy Use template) lub jeśli wolimy w pełni zdecydować o formie swojej prezentacji możemy wybrać opcję wyboru pustej prezentacji (Start blank prezi):
 pojawi się okno wyboru templatki (wybieramy i klikamy Use template) lub jeśli wolimy w pełni zdecydować o formie swojej prezentacji możemy wybrać opcję wyboru pustej prezentacji (Start blank prezi):
pojawi się okno wyboru templatki (wybieramy i klikamy Use template) lub jeśli wolimy w pełni zdecydować o formie swojej prezentacji możemy wybrać opcję wyboru pustej prezentacji (Start blank prezi):
Na początek proponuje jednak wybrać gotową templatkę i ewentualnie zmodyfikować jej formę.
Po dokonaniu wyboru zostanie wczytana wybrany przez nas szablon.
Po wybraniu szablonu możemy jeszcze zmienić domyślny motyw kolorystyczny, dzięki czemu dopasowujemy jego wygląd do własnych potrzeb i upodobań. Kliknięcie u góry ekranu przycisku Customize spowoduje uruchomienie panelu po prawej stronie okna, w którym możemy ustawić tło prezentacji - mamy tu do wyboru kolor jak również możliwość wczytania pliku graficznego. Ponadto, taj jak już wspomniałam możemy wybrać jeden z proponowanych motywów kolorystycznych.
W templatce wstępnie umieszczono kilka elementów oraz ustawiono je w tzw. ścieżkę. Slajd nr 1 to zawsze widok całej prezentacji. Kolejne slajdy to "najazdy" na poszczególne elementy, które powiększają się do pełnego ekranu w momencie najazdu. Oczywiście możemy zmieniać kolejność slajdów jak również tworzyć nowe, ale po kolei...
Tytuł - pole tekstowe
Tytuł prezentacji to pole tekstowe, które po kliknięciu uruchamia pasek narzędzi edytorskich, które pozwalają nam zmodyfikować ustawienia czcionki:
W każdej chwili możemy edytować to pole. Po kliknięciu pojawi się menu podręczne, które pozwala nam wprowadzić zmiany. Z tej pozycji możemy m.in. edytować tekst, jak również skalować pole tekstowe (+, -).
Edycja poszczególnych slajdów szablonu - element graficzny
Po wprowadzeniu tytułu, przechodzimy do edycji poszczególnych slajdów i uzupełniania ich treścią. Wszystkie elementy, które są częścią slajdu można swobodnie modyfikować, usuwać je jak również dodawać nowe elementy.
Pojawiające się na nim pola tekstowe już wiemy jak modyfikować, zajmijmy się więc elementem graficznym.
Po kliknięciu na wstawiony element możemy zmienić go na inny element graficzny (opcja Replace) - możemy wczytać go z niewielkiej biblioteki, która pojawi się w panelu po prawej stronie okna lub zaproponować swój własny obrazek (opcja Select files - również prawy panel).
Opcja Crop Image pozwala przyciąć zdjęcie - ikonki narzędzi są dość sugestywne, więc nie powinniście mieć większych problemów z modyfikacją grafiki.
Opcja Effects uruchamia edytor grafiki pozwalający zastosować różnorodne efekty, ramki itp.
Przycisk Favorite - jego kliknięcie powoduje dodanie elementu do naszej "prywatnej" biblioteki, co pozwoli później na jego szybkie, wielokrotne wykorzystanie w innym miejscu prezentacji. Biblioteka ta dostępna jest pod opcją Insert (u góry okna).
Opcja Delete - powoduje usunięcie elementu graficznego z slajdu.
Wstawianie nowych elementów na slajdach prezentacji
Jeśli na slajdzie chcemy wstawić element, którego tam nie ma np. element graficzny musimy skorzystać z opcji Insert. Myślę, że osoby, które znają nieco angielskich słówek z pewnością swobodnie będą się poruszać po tym menu. Nie mniej jednak spróbuje omówić poszczególne opcje:
Image - oczywiście wstawienie obrazka z pliku.
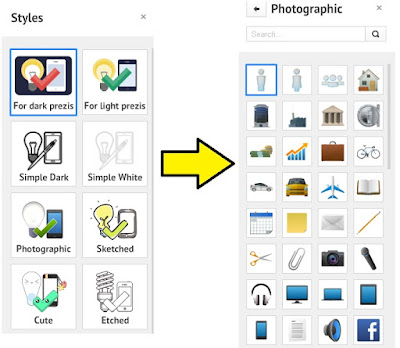
Symbols & shapes - wstawianie symboli i kształtów z załączonej do programu biblioteki. Obrazki są podzielone na kilka kategorii, ale nie tematycznych lecz raczej związanych z ich wyglądem - stylem. Obrazki umieszczamy na slajdzie poprzez ich przeciągnięcie w wybrane miejsce.
You Tube video - tutaj z pewnością nie macie żadnych wątpliwości, że chodzi o filmik z serwisu You Tube. Wystarczy odnaleźć wspomniany filmik w serwisie, skopiować link do tego filmiku i wstawić go do pola, które pojawi się po kliknięciu tej opcji i już za chwilę pojawi się okno z filmem.
Favorite - tutaj znajdziemy naszą "prywatną" bibliotekę elementów, które tam dodaliśmy - wspominałam o tym już wcześniej.
Layouts - ta opcja pozwala wstawić do do prezentacji (slajdu) nową ramkę z określoną zawartością. Element ten może stać się częścią slajdu, który edytujemy lub nowym slajdem. Program domyślnie nadaje mu kolejny numer - pozycje na której będzie prezentowany. Oczywiście możemy zmienić ta narzucona przez program kolejność, edytując ścieżkę.
Draw arrow - rysowanie strzałek
Draw line - rysowanie linii
Mogą stać się one elementem w obrębie slajdu lub wizualnym łącznikiem części całej prezentacji. Jak nie trudno zauważyć mamy możliwość regulacji ich kształtu, grubości i koloru.
Highlighter - efekt zakreślacza
Add Background Music... - opcja, która daje nam możliwość ustawienia pliku dźwiękowego jako tła muzycznego prezentacji.
From file - wstawienie do prezentacji (slajdu) pliku PDF, gdzie każda jego strona stanie się odrębnym okienkiem.
Power Point... - możliwość wstawienia do prezentacji slajdów z prezentacji przygotowanej w Power Point. Slajdy zostaną wczytane w prawy panel i można je stamtąd przeciągać na slajd. Slajdy z zaimportowanej prezentacji stają się teraz slajdami naszej nowej prezentacji. Program przypisuje im kolejne miejsca (numery) na ścieżce prezentacji.
Uruchomienie prezentacji
Uruchomienie prezentacji następuje po kliknięciu przycisku Present. Jest to oczywiście możliwe jeśli jesteśmy zalogowani na naszym koncie. Mamy jednak jeszcze inne możliwości. Możemy odpalić prezentację zdalnie, tzn. po wybraniu opcji Present remotely generowany jest link, który pozwala nam uruchomić prezentację bez potrzeby logowania do naszego konta. Możemy również udostępnić prezentację na Facebooku. Prezentację można również przekonwertować na plik PDF lub ściągnąć na dysk i uruchomić w prezi portable - oznacza to, że będziemy mogli odpalić prezentację off-line. Jest to alternatywa, jeśli w miejscu prezentacji nie mielibyśmy dostępu do Internetu.
Jeśli w Waszym odczuciu jest jeszcze coś o czym nie wspomniałam, albo macie jakieś wątpliwości dajcie znać. Życzę udanych i atrakcyjnych prezentacji w Prezi.